Nested arrays, often referred to as multi-dimensional arrays, are arrays that contain other arrays as their elements. This unique structure allows for more complex data storage and can be particularly useful in scenarios where data is naturally multi-layered, such as matrices or table-like structures.

Creating Nested Arrays in JavaScript
JavaScript offers multiple methods to create nested arrays. Let's delve into each of these methods:
Direct Assignment
This is the most straightforward method where we directly assign arrays within arrays.
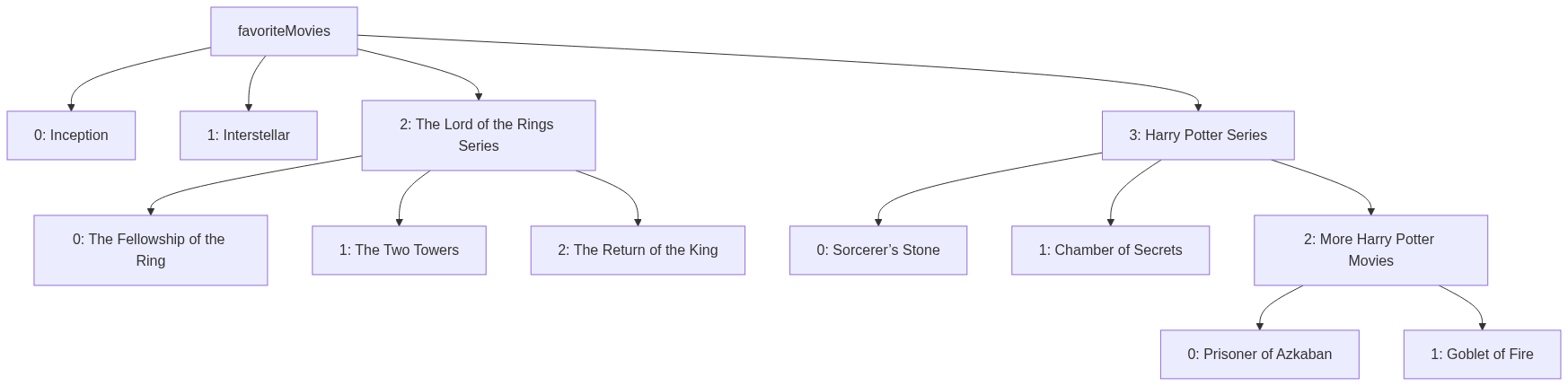
let favoriteMovies = [
'Inception',
'Interstellar',
['The Lord of the Rings: The Fellowship of the Ring', 'The Lord of the Rings: The Two Towers', 'The Lord of the Rings: The Return of the King'],
['Harry Potter and the Sorcerer’s Stone', 'Harry Potter and the Chamber of Secrets', ['Harry Potter and the Prisoner of Azkaban', 'Harry Potter and the Goblet of Fire']]
];Using the new Array() Constructor
This method involves using the new Array() constructor to create arrays.
let favoriteMovies = new Array();
favoriteMovies[0] = 'Inception';
favoriteMovies[1] = 'Interstellar';
favoriteMovies[2] = new Array('The Lord of the Rings: The Fellowship of the Ring', 'The Lord of the Rings: The Two Towers', 'The Lord of the Rings: The Return of the King');
favoriteMovies[3] = new Array('Harry Potter and the Sorcerer’s Stone', 'Harry Potter and the Chamber of Secrets', ['Harry Potter and the Prisoner of Azkaban', 'Harry Potter and the Goblet of Fire']);Using the Array() Constructor
This method is similar to the previous one but omits the new keyword.
let favoriteMovies = Array();
favoriteMovies[0] = 'Inception';
favoriteMovies[1] = 'Interstellar';
favoriteMovies[2] = Array('The Lord of the Rings: The Fellowship of the Ring', 'The Lord of the Rings: The Two Towers', 'The Lord of the Rings: The Return of the King');
favoriteMovies[3] = Array('Harry Potter and the Sorcerer’s Stone', 'Harry Potter and the Chamber of Secrets', ['Harry Potter and the Prisoner of Azkaban', 'Harry Potter and the Goblet of Fire']);Accessing Elements in Nested Arrays
Understanding the indexing of nested arrays is crucial. Each element in an array has a unique index, starting from 0. For nested arrays, each inner array also has its own set of indices.
To access 'The Lord of the Rings: The Return of the King', you would use:
console.log(favoriteMovies[2][2]);Flattening Nested Arrays
Sometimes, you might want to convert a nested array into a single, flat array. Here are some methods:
Using Array.flat()
The Array.flat() method can flatten nested arrays up to a specified depth.
let flattenedMovies = favoriteMovies.flat(2);Using Array.toString() and String.split()
This method involves converting the nested array into a string and then splitting it back into an array.
let flattenedMovies = favoriteMovies.toString().split(",");Advanced Operations on Nested Arrays
Nested arrays, while powerful, can sometimes be challenging to work with due to their multi-layered structure. Let's explore some advanced operations that can be performed on nested arrays to make our lives easier.
Searching in Nested Arrays
To find a specific element within a nested array, you can use the Array.prototype.some() method combined with recursion.
function searchNestedArray(array, value) {
return array.some(item => {
if (Array.isArray(item)) {
return searchNestedArray(item, value);
} else {
return item === value;
}
});
}Removing Elements from Nested Arrays
To remove an element from a nested array, you can use a combination of the Array.prototype.filter() method and recursion.
function removeFromNestedArray(array, value) {
return array.filter(item => {
if (Array.isArray(item)) {
return removeFromNestedArray(item, value).length;
} else {
return item !== value;
}
});
}Modifying Elements in Nested Arrays
To modify elements within a nested array, you can use a recursive approach combined with the Array.prototype.map() method.
function modifyNestedArray(array, oldValue, newValue) {
return array.map(item => {
if (Array.isArray(item)) {
return modifyNestedArray(item, oldValue, newValue);
} else {
return item === oldValue ? newValue : item;
}
});
}Conclusion
Nested arrays in JavaScript offer a versatile way to store multi-layered data. By understanding how to create, access, and manipulate these structures, developers can handle complex data scenarios with ease.
Frequently Asked Questions (FAQs)
1. What are the main use-cases for nested arrays?
Answer: Nested arrays are particularly useful in scenarios where data is naturally multi-layered, such as matrices, table-like structures, or representing hierarchical data like organizational charts.
2. How deep can nested arrays go?
Answer: Technically, there's no limit to how deeply arrays can be nested within each other in JavaScript. However, for practical purposes and readability, it's advisable to avoid overly deep nesting.
3. Are there performance concerns with nested arrays?
Answer: Deeply nested arrays can lead to performance issues, especially when performing operations that require recursion. It's essential to be mindful of the depth and the operations being performed.
4. How can I combine multiple nested arrays?
Answer: You can use the Array.prototype.concat() method or the spread operator (...) to combine or merge multiple nested arrays.
5. Can nested arrays contain different data types?
Answer: Yes, nested arrays in JavaScript can contain elements of different data types, including strings, numbers, objects, and even other arrays.


